Unexpected Template String Expression - Var object = { [`1234`]:`string` };. Web //错误代码 app.$watch('text', (newtext, oldtext) => Modified 2 years, 6 months ago. Web table of contents. Web solution 1 es6 template strings should be used with backquotes, not single quotes. If you are working on a vue project and eslint is installed in your. Const y = `$ {x ()}$ {y ()}`. It will warn when it finds a string containing the template literal placeholder. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes.
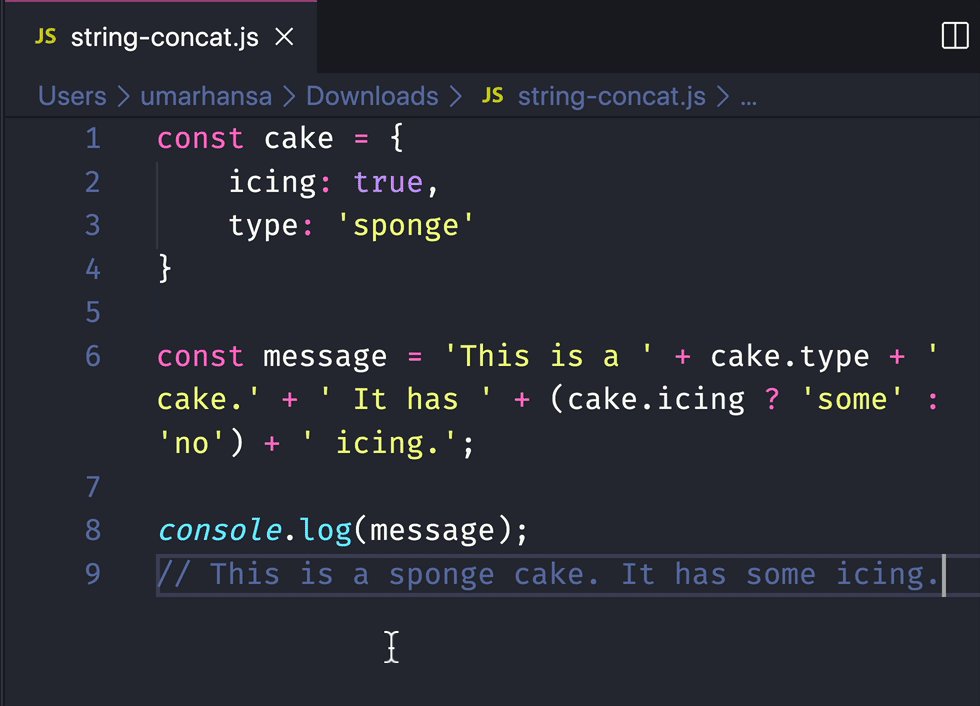
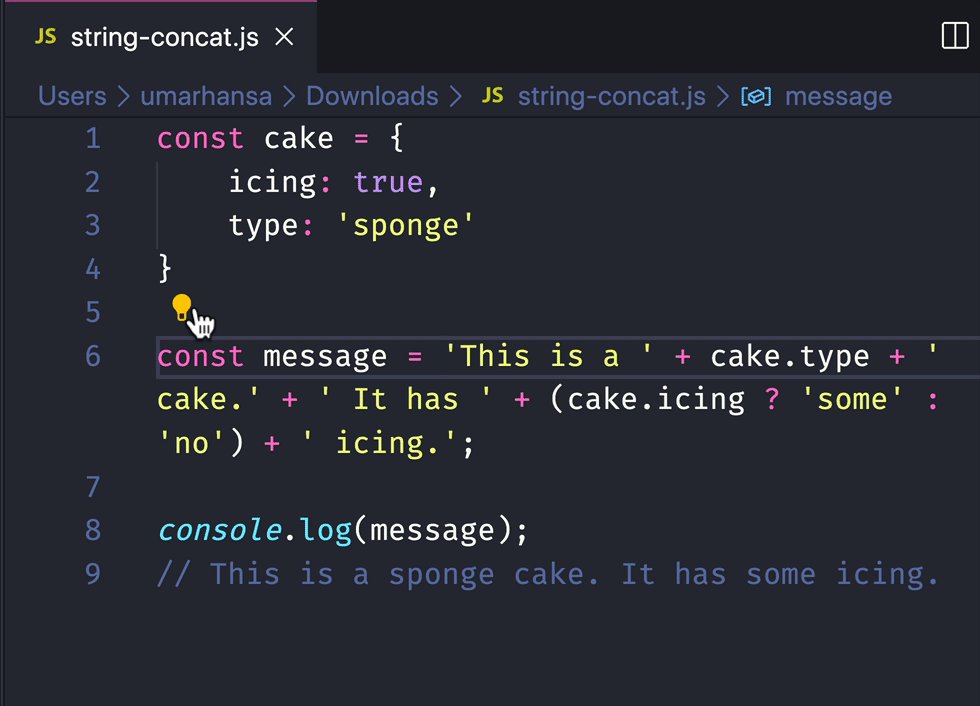
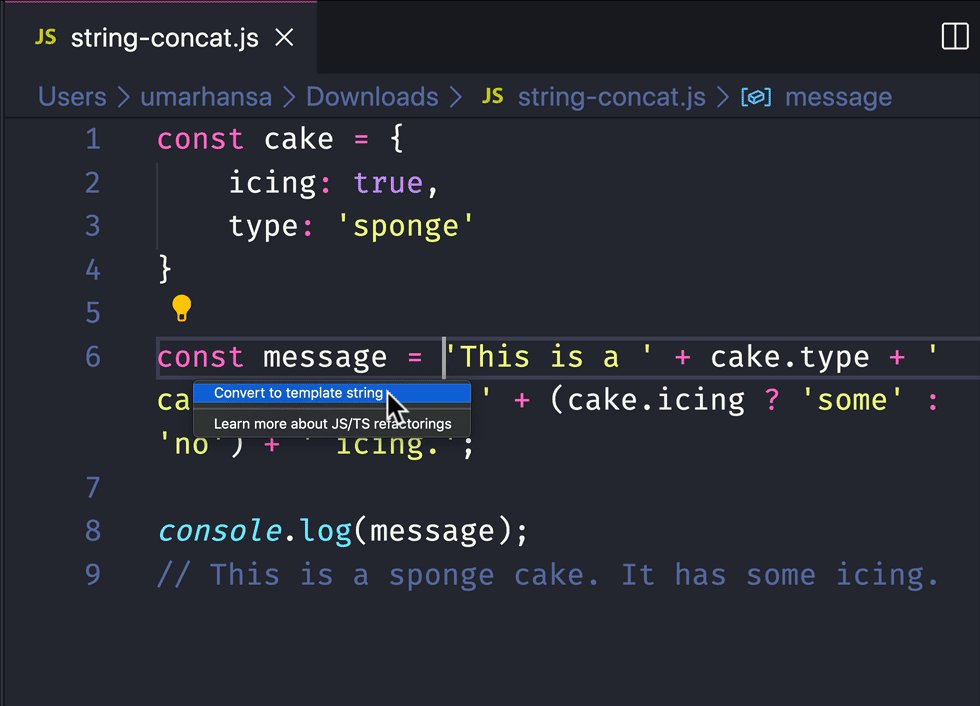
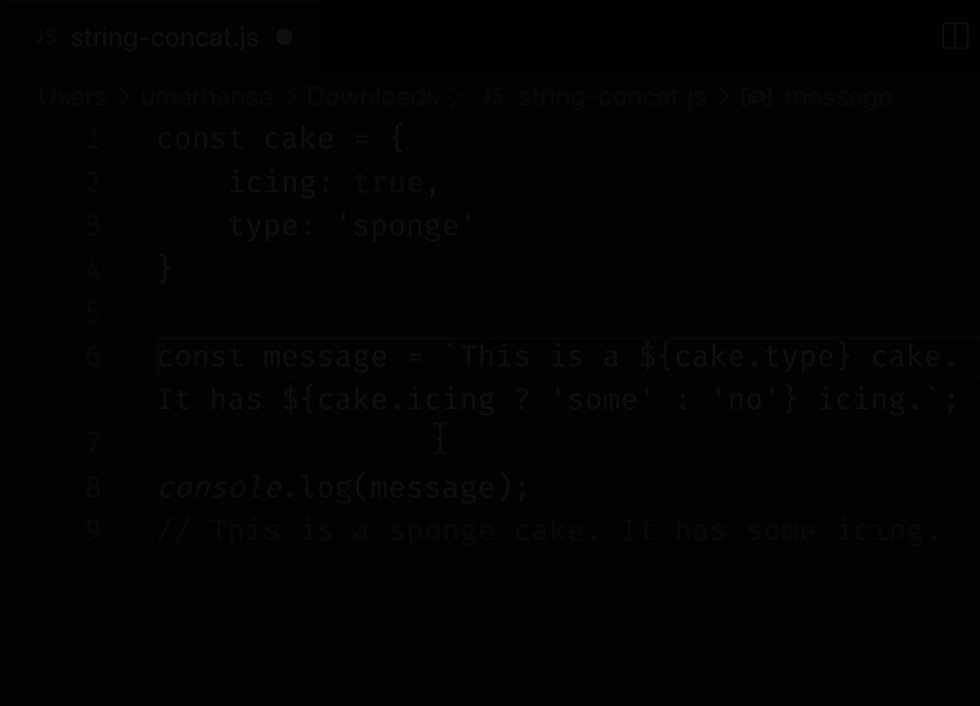
Automatically convert strings into template literals VS Code Dev Tips
Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Along with having normal strings, template literals can also. Name }' with this : Const y = `$ {x ()}$ {y ()}`.
Learn How to "fix unexpected template string expression" in Vue
Along with having normal strings, template literals can also. Web asked 2 years, 6 months ago. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Var object = { [`1234`]:`string` };. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web asked 2 years, 6 months ago. Modified 2 years, 6 months ago. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Const y = `$ {x ()}$ {y ()}`.
“Totally Unexpected” Template MEME GENERATOR TEMPLATE SoupMemes
Modified 2 years, 6 months ago. I get a warning unexpected template. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Web unexpected template string expression react.js: It will warn when it finds a string containing the template literal placeholder.
"Unexpected template string expression" vs. "Strings must use
If you are working on a vue project and eslint is installed in your. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web notice that my suggestion only works for when.
Unexpected Template String Expression Flyer Template
'delete the item $ {row. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Along with having normal strings, template literals can also. Web unexpected template string expression react.js: Web //错误代码 app.$watch('text', (newtext, oldtext) =>
Unexpected Template String Expression Flyer Template
` delete the item $ { row. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. It will warn when it finds a string containing the template literal placeholder. Along with having normal strings, template literals can also.
Simple To Advance
Web //错误代码 app.$watch('text', (newtext, oldtext) => ` delete the item $ { row. I get a warning unexpected template. Here are some examples of supported. It will warn when it finds a string containing the template literal placeholder.
Unexpected Template String Expression Flyer Template
Modified 2 years, 6 months ago. Const y = `$ {x ()}$ {y ()}`. Web unexpected template string expression react.js: Web solution 1 es6 template strings should be used with backquotes, not single quotes. Web solution to fix this error, we need to make sure that all expressions inside template strings are supported by vue.js.
[Solved] Unexpected template string expression in Vue.js 9to5Answer
Web //错误代码 app.$watch('text', (newtext, oldtext) => Name }' with this : Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. It will warn when it finds a string containing the template literal placeholder.
Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. It will warn when it finds a string containing the template literal placeholder. 'delete the item $ {row. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Name }' with this : The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Web notice that my suggestion only works for when the whole string is one template expression. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Const y = `$ {x ()}$ {y ()}`. If you are working on a vue project and eslint is installed in your. Modified 2 years, 6 months ago. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. ${oldtext}') }) //报错 36:15 error unexpected template string. Web unexpected template string expression react.js: Perhaps if template expressions are not allowed in single and. Var object = { [`1234`]:`string` };. Web solution to fix this error, we need to make sure that all expressions inside template strings are supported by vue.js. Web table of contents. ` delete the item $ { row. Along with having normal strings, template literals can also.
Web You Could Use Computed Property Names With Brackets, Because The Template Literal Returns A String, Which Works Like A Variable.
Web solution 1 es6 template strings should be used with backquotes, not single quotes. If you are working on a vue project and eslint is installed in your. Perhaps if template expressions are not allowed in single and. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes.
I Get A Warning Unexpected Template.
Web in vuejs, you often find yourself in an unwanted situation while working with template string. Const y = `$ {x ()}$ {y ()}`. Modified 2 years, 6 months ago. Web unexpected template string expression react.js:
${Oldtext}') }) //报错 36:15 Error Unexpected Template String.
Web notice that my suggestion only works for when the whole string is one template expression. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web //错误代码 app.$watch('text', (newtext, oldtext) => Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利.
Along With Having Normal Strings, Template Literals Can Also.
The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Var object = { [`1234`]:`string` };. Web table of contents. Web asked 2 years, 6 months ago.