Node-Red Template Node - This page highlights the core set you should know about. Web in real life you probably have a sensor generating the data. The public facing page consists of the client side javascript, css and html. Examples of what you can do, taken one step at a time. Web when a node is selected, its help text is displayed in the info tab. This can be either a change node or a. Here is what we use in the template node: Next, we will display the table using the template node. This help should provide the user with all the information they need in order to use the node. It uses angular, angular material and jquery all of which are available to work with.
Using the NodeRed Template Node
The public facing page consists of the client side javascript, css and html. Web when a node is selected, its help text is displayed in the info tab. This page highlights the core set you should know about. This can be either a change node or a. This help should provide the user with all the information they need in.
Node Red Ui Template Picture ui template
Web when a node is selected, its help text is displayed in the info tab. This help should provide the user with all the information they need in order to use the node. Web in real life you probably have a sensor generating the data. This page highlights the core set you should know about. Here is what we use.
Nodered ui for emoncms dashboards? NodeRED OpenEnergyMonitor Community
The public facing page consists of the client side javascript, css and html. Web when a node is selected, its help text is displayed in the info tab. Web in real life you probably have a sensor generating the data. Next, we will display the table using the template node. This help should provide the user with all the information.
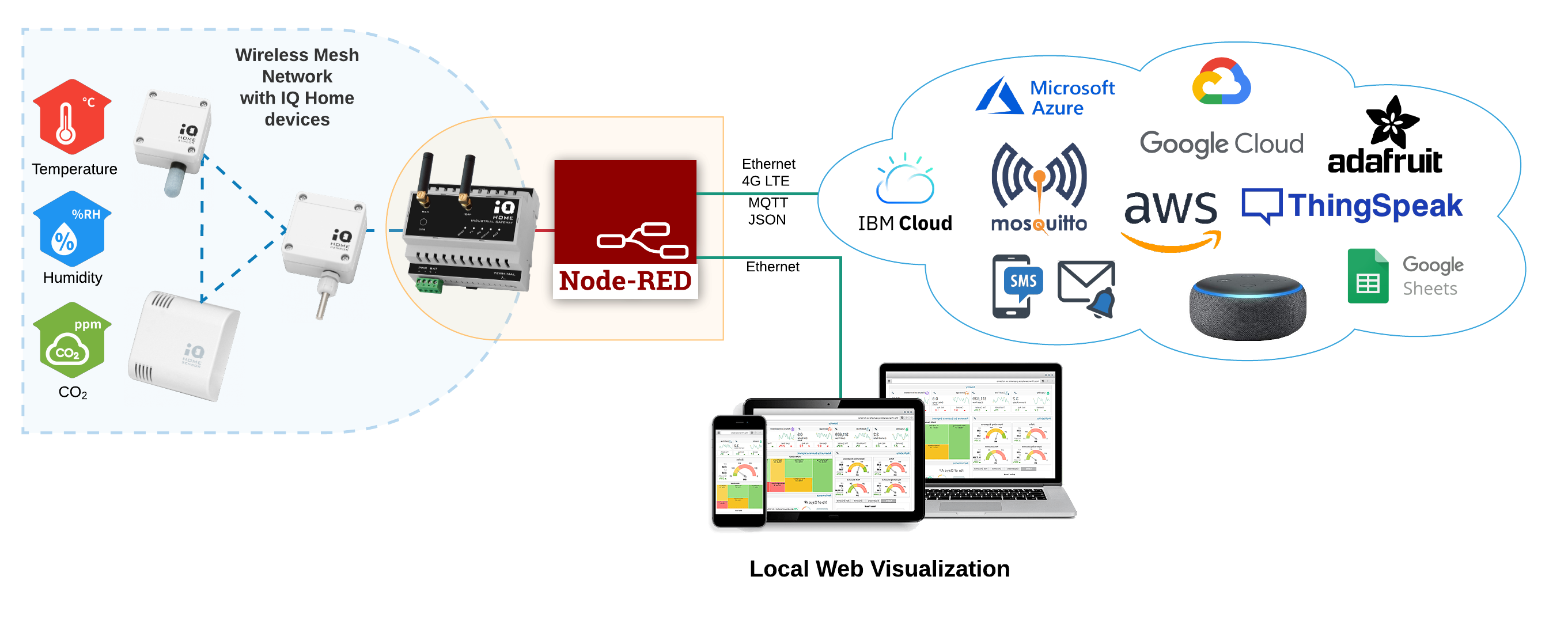
A Flexible selfcontained dashboard web UI for IoT and NodeRed BestofVue
It uses angular, angular material and jquery all of which are available to work with. Web when a node is selected, its help text is displayed in the info tab. This page highlights the core set you should know about. Here is what we use in the template node: This help should provide the user with all the information they.
Learn how to use NodeRED
This can be either a change node or a. It uses angular, angular material and jquery all of which are available to work with. Examples of what you can do, taken one step at a time. Next, we will display the table using the template node. The public facing page consists of the client side javascript, css and html.
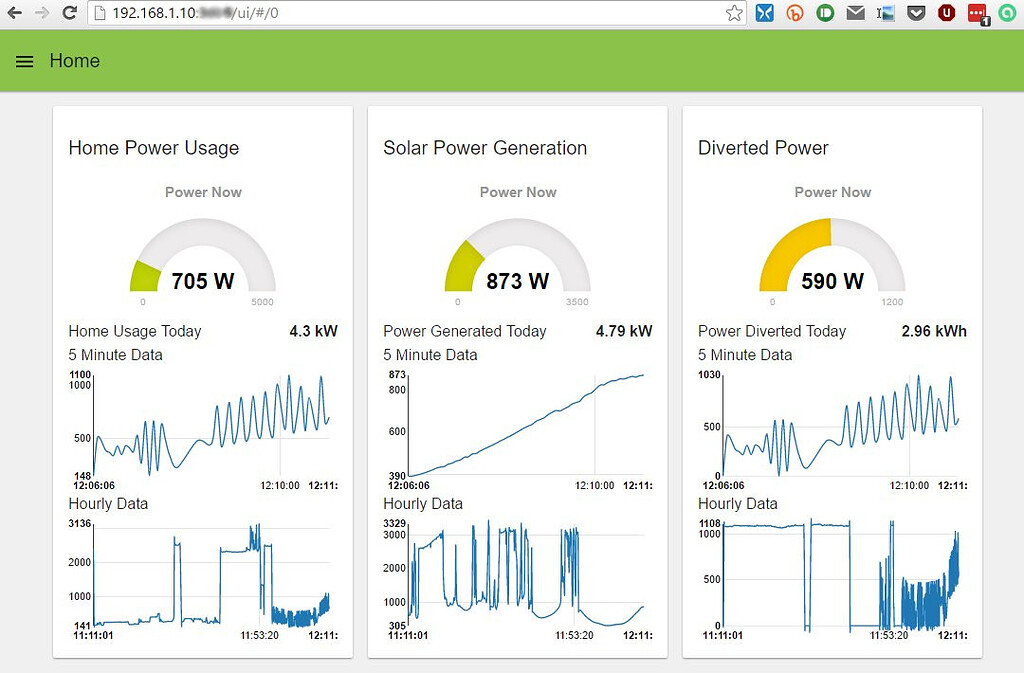
NodeRED Data Visualization
The public facing page consists of the client side javascript, css and html. This page highlights the core set you should know about. Examples of what you can do, taken one step at a time. Web in real life you probably have a sensor generating the data. This can be either a change node or a.
Node Red Ui Template Example
Web when a node is selected, its help text is displayed in the info tab. The public facing page consists of the client side javascript, css and html. Web in real life you probably have a sensor generating the data. It uses angular, angular material and jquery all of which are available to work with. This can be either a.
noderedcontriblab (node) NodeRED
The public facing page consists of the client side javascript, css and html. Here is what we use in the template node: Web in real life you probably have a sensor generating the data. This can be either a change node or a. This help should provide the user with all the information they need in order to use the.
Learning NodeRED NodeRED Dashboard Button versus Template node
Web in real life you probably have a sensor generating the data. The public facing page consists of the client side javascript, css and html. This can be either a change node or a. This help should provide the user with all the information they need in order to use the node. Here is what we use in the template.
noderedtemplatenode/howtousethetemplatenode.md at master
It uses angular, angular material and jquery all of which are available to work with. This page highlights the core set you should know about. Web when a node is selected, its help text is displayed in the info tab. This help should provide the user with all the information they need in order to use the node. The public.
Examples of what you can do, taken one step at a time. This page highlights the core set you should know about. Web in real life you probably have a sensor generating the data. The public facing page consists of the client side javascript, css and html. It uses angular, angular material and jquery all of which are available to work with. Here is what we use in the template node: Next, we will display the table using the template node. Web when a node is selected, its help text is displayed in the info tab. This help should provide the user with all the information they need in order to use the node. This can be either a change node or a.
This Help Should Provide The User With All The Information They Need In Order To Use The Node.
The public facing page consists of the client side javascript, css and html. Examples of what you can do, taken one step at a time. This can be either a change node or a. Here is what we use in the template node:
Web In Real Life You Probably Have A Sensor Generating The Data.
Next, we will display the table using the template node. Web when a node is selected, its help text is displayed in the info tab. This page highlights the core set you should know about. It uses angular, angular material and jquery all of which are available to work with.